|
Web ギャラリー |
  
|
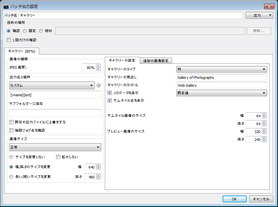
Corel AfterShot Pro では、画像を Web ギャラリーで共有することができます。[ギャラリー] タブのいくつかの設定は、他のバッチ設定と共通です。詳細については、「バッチの設定を理解する」を参照してください。

ギャラリーの設定には次の設定があります。
| • | ギャラリーのタイプ — レイアウトを選択できます。 |
| • | ギャラリーの見出し — 各ギャラリー Web ページの上部のラベルを設定します。 |
| • | ギャラリーのタイトル — Web ブラウザーのタイトル バーにギャラリーのタイトルを設定します。 |
| • | メタデータを表示 — 各画像の詳細ページに含めるメタデータ セットを選択します。 |
| • | サムネイル画像のサイズ — サムネイル画像の高さと幅を設定します。 |
| • | プレビュー画像のサイズ — プレビュー画像の高さと幅を設定します。 |
3 種類のギャラリー スタイルが利用できます。また、3 種類のスタイルすべてにフル画像ページの表示が含まれています。以下のタイプがあります。
|
列 サムネイルは 複数の列で表示されます。必要に応じて複数のページを作成できます。 サムネイルを選択すると、プレビュー画像が右側に表示されます。 プレビュー画像をクリックすると、画像が独立したページに表示されます。 |
|
単一行 サムネイルは画像の単一ページにスクロール可能な単一行として表示されます。 サムネイルを選択すると、プレビュー画像がサムネイルの上に表示されます。 プレビュー画像をクリックすると、画像が独立したページに表示されます。 |
|
グリッド サムネイルは画面全体にグリッド (格子) 状に表示されます。必要に応じて複数のページを作成できます。 サムネイルを選択すると、画像が独立したページに表示されます。プレビュー画像はありません。 |
|
フル画像 その他ギャラリー タイプのそれぞれに含まれます。フル画像は、前の画像と次の画像へリンクがある単一画像です。 環境設定で EXIF 情報をエクスポートする設定 (既定値) になっている場合は、基本的な撮影情報が画像の下に表示されます。 環境設定で IPTC 情報をエクスポートする設定 (既定値) になっている場合は、画像の下に IPTC キャプションが表示され、IPTC 画像名が見出しとして表示されます。 |
Corel AfterShot Pro で作成されたギャラリーは、マウスおよびキーボートでのナビゲーションが行えます。Web ブラウザーを使用してギャラリーを表示する場合は、以下のキーを使用できます。
| • | 矢印キー: サムネイルを選択して、そのプレビュー画像を表示するために使用します。グリッド ギャラリースタイルにはプレビュー画像は含まれていません。 |
| • | HOME: ギャラリー内の最初の画像を選択します。 |
| • | END: ギャラリー内の最後の画像を選択します。 |
| • | Page Up: サムネイルの前のページに移動します (「行スタイル」のギャラリーでは使用できません) |
| • | Page Down: サムネイルの次のページに移動します (「行スタイル」のギャラリーでは使用できません) |
単一画像を表示するページでは、次のキーを使用できます。
| • | 左 / 右矢印キー: 前または次の単一画像ページに移動します。 |
| • | HOME: ギャラリー インデックスに戻ります。 |
メタデータ情報
これを指定すると、サムネール画像の下の画像名は IPTC 画像名を示します。指定しない場合は、ファイル名が表示されます。
これを指定すると、プレビュー画像の下の画像キャプションは IPTC キャプションを示します。指定しない場合は、ファイル名が表示されます。
フル画像ページでは、これを指定すると、タイトルが IPTC 画像名に設定されます。指定しない場合は、ファイル名が設定されます。IPTC キャプションが基本的 EXIF 撮影情報とともに、ページの下部に表示されます。
詳細ギャラリー編集
Web ギャラリーを構成するページは、標準 HTML ファイル、CSS ファイル、および Javascript ファイルです。 Web ギャラリー バッチにより Web ギャラリーを作成した後で、テキスト エディター (ワードパッドやテキストエディットなど) を使用してこれらのページをカスタマイズできます。 CSS ファイルを変更すると、Web ギャラリー内のさまざまなページやアイテムのフォント、カラー、レイアウトをカスタマイズできます。また、後でバッチ変換により、このギャラリーにさらに画像を追加しても、変更した内容は上書きされません。 style.css ファイル内には、CSS セレクターの簡単な説明があります。 ただし、index.html への変更はその後のバッチ変換の際に上書きされます。
ギャラリーのスタイルは、index.html ファイル内の下部にある javascript の "style" 変数によって決定されます。これは次のように表示されます。
var style = 1;
1 は「列スタイル」、2 は「単一行」スタイル、3 は「グリッド」スタイルになります。 その他の javascript 項目の編集は行わないでください。サポート対象ではありません。
© 2013 Corel Corporation