
CorelDRAW supports variable OpenType fonts. A variable font can include an entire font family in a single font file, giving you access to an array of weights, widths, and styles.
This illustration shows several instances of the Gingham variable font.
To achieve a wider range of style variations, you can adjust the available properties (axes) of a variable font instance. If you want to save a style variation for later use, you can save it to a text or paragraph style. For more information about saving object properties to a style, see To create a style from an object.
Variable fonts are identified by an icon . To find variable fonts quickly, you can use a filter. For more information, see To filter fonts.
Variable fonts can be identified by their icon.
To preserve the appearance of text formatted in a variable font on different devices and to edit it as a curve object, you can convert it to curves. For more information, see Find, edit, and convert text.
Variable fonts are OpenType version 1.8 fonts that use OpenType Font Variations mechanisms.
The continuous range of style variations can also help with responsive design.
| To adjust variable font properties |
|
| 1 . | With the Text tool |
| 2 . | Click the Variable fonts button |
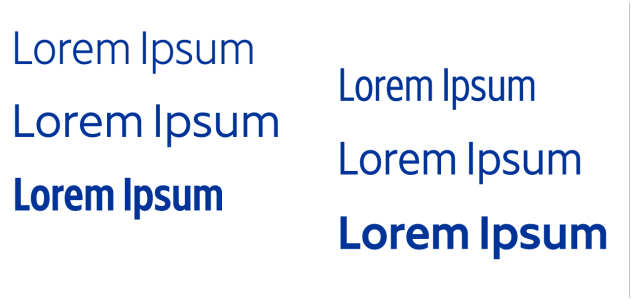
Adjusting a variable font along two axes: width (left to right) and weight (top to bottom).
You can also access the Variable fonts button from the Properties docker and the Text docker
The features documented in the Help are available in the full version of CorelDRAW Graphics Suite 2020. Some features may not be available in this version of the product.