新增區塊陰影
CorelDRAW 中的「區塊陰影」工具,可將純色陰影加入物件與文字。不同於下落式陰影與立體化,區塊陰影包含簡單的線條,適合用於網版印刷及告示牌製作。
具有區塊陰影的文字
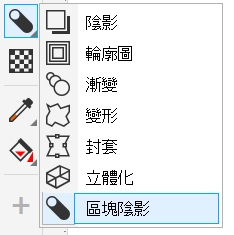
「區塊陰影」工具位於「互動式工具」彈出式功能表上。
您可調整區塊陰影的深度與方向,並變更其色彩。區塊陰影可能包含空洞,不過您可移除空洞以建立實心的曲線物件。
依預設會從物件外框生成區塊陰影。您也可以選擇忽略外框,從物件邊緣開始生成區塊陰影。在物件具有粗外框時,此選項的效果會更加明顯。此外,您可以展開從物件外框所生成的區塊陰影。
上圖:原始文字。在底部列新增不同的區塊陰影至文字。左下:從物件外框展開區塊陰影。中間圖:忽略外框的區塊陰影。右下:已展開的區塊陰影。
如果您計畫列印或匯出文件,則可指定區塊陰影設定以符合需求。例如,您可設定用於套印的區塊陰影,用以印在下方物件上面。此外,在匯入或列印文件時,可以移除物件與其區塊陰影之間的重疊區域。
您可隨時從物件中移除區塊陰影。
新增區塊陰影

1
在工具箱中,按一下「
區塊陰影」工具

。
2
按一下物件並朝您要的方向拖曳,直到區塊陰影變成希望的大小。

您無法將區塊陰影新增至已由封套變更形狀的點陣圖。
編輯區塊陰影

1
使用「
區塊陰影」工具

,按一下物件。
|
|
|
|
|
提示:您也可以在繪圖視窗中拖曳向量控點以調整深度。 調整區塊陰影的深度
|
|
|
提示:您也可以在繪圖視窗中拖曳控點以變更區塊陰影的方向。 |
|
|
提示:在繪圖視窗中,將色盤中的色彩拖曳至向量控點,也可以變更色彩。 |
|
|
按一下屬性列上的「 移除空洞」按鈕  來將其啟用。 上圖:有空洞的區塊陰影。下圖:同一個區塊陰影,已移除空洞。
|
|
|
在屬性列上,按一下「 生成自物件外框」按鈕  以啟用。在屬性列的「 展開區塊陰影」方塊中鍵入數值。 已展開右側的區塊陰影。
|
|
|
在屬性列上,按一下「 生成自物件外框」按鈕  以停用。 |
設定區塊陰影的列印和匯出選項

1
使用「
區塊陰影」工具

,按一下物件。
|
|
|
|
|
按一下「 套印區塊陰影」按鈕  。 |
|
|
按一下「 簡化」按鈕  。 底部列會顯示已修剪的區塊陰影,以移除文字與區塊陰影之間的重疊區域。
|
移除區塊陰影

2
按一下屬性列上的「
清除區塊陰影」按鈕

。