Scaling and rotating path-based selections
You can scale or rotate path-based selections. Scaling lets you change the dimensions of a selection. You can also scale an object proportionally by preserving its aspect ratio.
To scale a selection

1
In the toolbox, click the
Transform tool

.
If the
Transform tool is not displayed in the toolbox, click and hold the
Layer Adjuster tool

to open the flyout, then select the
Transform tool

.
2
On the property bar, click the
Scale button

.
3
Perform a task from the following table.
|
|
|
Scale a selection in one dimension |
Drag a side, top, or bottom handle. On the property bar, click the Commit Transformation button  . |
Scale a selection in two dimensions |
Drag a corner handle. On the property bar, click the Commit Transformation button  . |
Scale while maintaining the selection’s shape, or "aspect ratio" |
Hold down Shift while you drag a corner handle. On the property bar, click the Commit Transformation button  . |
Scale around the reference point while maintaining the selection’s shape, or "aspect ratio" |
Hold down Alt + Shift (Windows) or Option + Shift (macOS), and drag a corner handle. On the property bar, click the Commit Transformation button  . |
Scale around the reference point |
Hold down Alt (Windows) or Option (macOS), and drag a corner handle. On the property bar, click the Commit Transformation button  . |
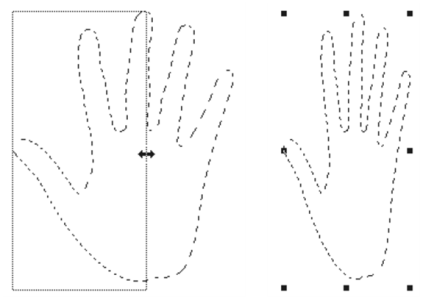
Drag a side handle to scale horizontally.

You can also scale a selection by choosing Edit  Transform
Transform  Scale, and specifying the horizontal and vertical scale percentages in the dialog box.
Scale, and specifying the horizontal and vertical scale percentages in the dialog box.
To rotate a selection

1
In the toolbox, click the
Transform tool

.
If the
Transform tool is not displayed in the toolbox, click and hold the
Layer Adjuster tool

to open the flyout, and then choose the
Transform tool

.
2
On the property bar, click the
Rotate button

.
3
Move the pointer outside the border of the selection’s bounding box.
If you want to constrain the rotation by 15-degree increments, hold down
Shift while dragging.
5
On the property bar, click the
Commit Transformation button

.

You can also Rotate a selection by choosing Edit  Transform
Transform  Rotate, and specifying the rotation angle in degrees in the dialog box. A positive number rotates clockwise; a negative number rotates counterclockwise.
Rotate, and specifying the rotation angle in degrees in the dialog box. A positive number rotates clockwise; a negative number rotates counterclockwise.
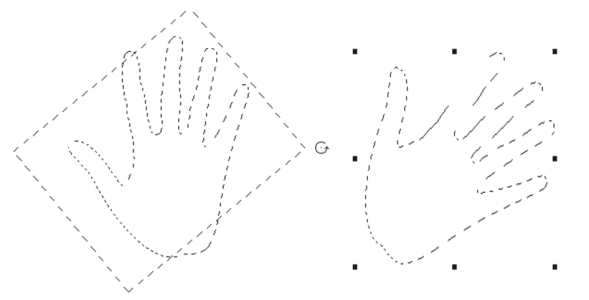
Rotating a selection
 to open the flyout, then select the Transform tool
to open the flyout, then select the Transform tool  .
.![]() Transform
Transform ![]() Scale, and specifying the horizontal and vertical scale percentages in the dialog box.
Scale, and specifying the horizontal and vertical scale percentages in the dialog box. to open the flyout, and then choose the Transform tool
to open the flyout, and then choose the Transform tool  .
.![]() Transform
Transform ![]() Rotate, and specifying the rotation angle in degrees in the dialog box. A positive number rotates clockwise; a negative number rotates counterclockwise.
Rotate, and specifying the rotation angle in degrees in the dialog box. A positive number rotates clockwise; a negative number rotates counterclockwise.