勾配ダイナミック プラグインを適用する
勾配ダイナミック プラグインで、三次元 (3D) オブジェクトを作成できます。選択範囲またはレイヤーに勾配効果または立体斜面を追加して作成します。勾配と照明の両方を調節することで、独特の効果を作成できます。
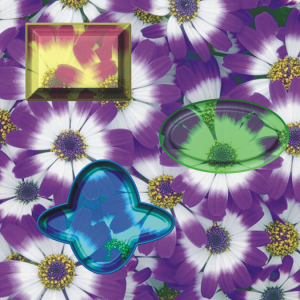
さまざまな勾配効果の例
たとえば、勾配を使用して、文字が書かれた立体的なボタンを作成できます。最初に背景のボタンを作成してから、ボタンの上に文字を追加します。次に、文字とボタンをグループ化して、レイヤー グループを結合します。
また、照明を調整して勾配の立体的な見え方を変更することができます。
勾配効果を適用するには

•
ツールボックスから選択ツール

を選択し、書類ウィンドウでドラッグして領域を選択します。
2
[レイヤー] パネルの
[ダイナミックプラグイン] ボタン

をクリックし、
[勾配] を選択します。
3
[ベベル] 領域で、以下の各スライダを調整します。
•
[適用範囲] ― レイヤーの直径に対する、勾配の幅の割合を調整します。
•
[縁どりの領域] ― レイヤーの外辺に表示される勾配の割合を調整します。
•
[内側の傾斜] ― 適用範囲の最も内側の部分 (縁) の角度を指定します。
•
[崖の領域] ― 縁と底の水平距離を調整します。
•
[崖の高さ] ― 縁のレベルと底のレベルの垂直距離 (高低差) を調整します。
•
[崖の傾斜] ― 崖 (勾配の中央部分) の角度を調整します。
•
[縁の傾斜] ― 勾配の最も外側の部分 (底) の角度を調整します。
•
[スムージング] ― 底、崖、縁の間の移行部分の丸みと境界のシャープさを調整します。
4
[照明] 領域で、以下の各スライダを調整します。
•
[照明の高さ] ― キャンバスに対するライトの照射角度を指定します。90 度に設定した場合は垂直に照らし、1 度に設定した場合は水平に近くなります。
[照明の高さ] を 90% に設定すると、
[照明方向] 設定は無効になります。90% 以下に設定した場合は、照明が中心を軸にして回転します。
•
[分散] ― 照明が照らす表面の範囲を調整します。
•
[光沢] ― 照明のハイライトの量を調整します。
•
[反射] ― 勾配部分に表示されるソース画像の割合を調整します。クローンを使用している場合、クローンソースが指定の割合で表面にマッピングされます。
|
|
|
|
|
[ベベル内部エッジ] チェック ボックスをオンにします。
|
|
|
[縁どりのカラー] カラー ボックスをクリックし、カラー ピッカーでカラーを選択します。このコントロールは、 [縁どりの領域] を 0 より大きい値に設定した場合にのみ適用されます。
|
|
|
[照明の色] カラー ボックスをクリックし、カラー ピッカーでカラーを選択します。
|
|
|
[照明] 領域で、 [シンプル照明] チェック ボックスをオンにして、照明のプレビュー球体上のライト インジケータをクリックします。
|
|
|
[照明] 領域で、 [シンプル照明] チェック ボックスをオフにして、新規光源を追加する照明のプレビュー球体をクリックします。
クリックした箇所に、新しい照明インジケータ (小さな円) が表示されます。 |
|
|
照明インジケータをクリックして、 [削除] を押します。 |
|
|
|

[レイヤー] パネル メニューの [最初の状態に戻す] コマンドを使用すると、ソース イメージを元の状態に戻すことができます。詳細は、ダイナミックレイヤーを変更および削除する.を参照してください。