グラデーションを編集する
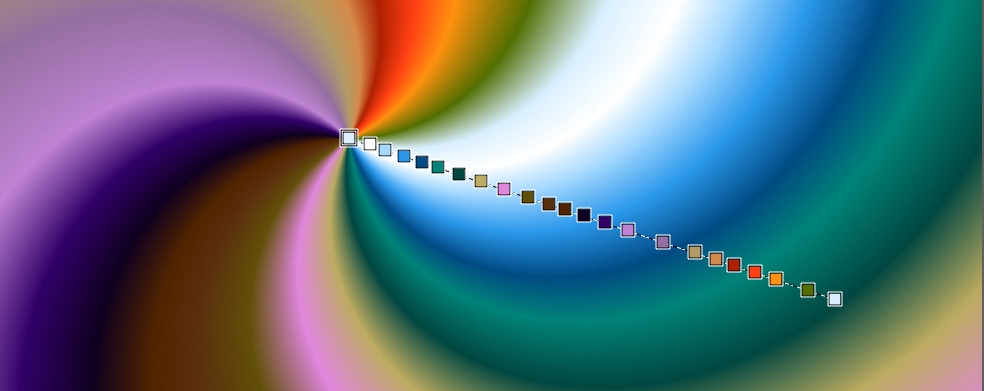
インタラクティブ グラデーション ツールでグラデーションを描画したら、書類ウィンドウでグラデーションを編集できます。インタラクティブ グラデーション コントロールが表示され、ある色から別の色への移行箇所に印が付けられます。グラデーションのサイズと方向は、書類ウィンドウで最初にクリックした場所、ドラッグする距離、ドラッグの方向によって決まります。グラデーションの塗潰しの各色は、インタラクティブ グラデーション コントロール上の正方形のノードで表されます。ノードの位置を変更するか、ノードを追加/削除するか、ノードの色を変更することによってグラデーションの外観を変更できます。
ノードをインタラクティブに編集して色を変更、新しい色を追加、またはグラデーションの位置と方向を調整。
サイズ、色のブレンドの方向、色、角度などのグラデーション属性を編集できます。
既存のグラデーション プリセットを編集するか、カスタム グラデーションを作成して適用したり、後で使用するために保存したりできます。
グラデーションをインタラクティブに編集するには

1
ツールボックスの
インタラクティブ グラデーション ツール

をクリックします。
2
プロパティ バーの
[プリセット] フライアウト ボタン

をクリックし、グラデーション塗りつぶしのサムネイルをクリックします。
プロパティ バーの
[ノードの編集] オプションがオンになっていることを確認します。
|
|
|
|
|
インタラクティブ グラデーション コントロールで開始ノードまたは終了ノードをドラッグします。 |
|
|
グラデーションの開始位置を設定するには、開始ハンドルをドラッグします。グラデーションの終了位置を設定するには、終了ハンドルをドラッグします。 ヒント: グラデーションの線を横軸、縦軸、または対角線に沿って描画するには、 Shift キーを押したままドラッグします。 |
|
|
ヒント: プロパティ バーの [グラデーションの方向を反転] ボタン  をクリックして、グラデーションの色の配置を反転することもできます。 |
|
|
|
|
|
ノードをクリックし、 [カラー] カラー ボックスをクリックし、カラー ピッカーで色を選択します。 ヒント: ノードをクリックし、プロパティ バーの [グラデーション ノード] パネル切り替えボタン  をクリックし、 [グラデーション ノード] パネルの [カラー セレクタ] をクリックして色を選択することでも、色を変更できます。 |
|
|
インタラクティブ グラデーション コントロールのどこかをクリックし、 [カラー] カラー ボックスをクリックし、カラー ピッカーで色を選択します。 ヒント: インタラクティブ グラデーション コントロールのどこかをクリックし、プロパティ バーの [グラデーション ノード] パネル切り替えボタン  をクリックし、 [グラデーション ノード] パネルの [カラー セレクタ] をクリックして色を選択することでも、色を追加できます。 |
|
|
ノードをクリックします。プロパティ バーの [グラデーション ノード] パネル切り替えボタン  をクリックします。 [グラデーション ノード] パネルで [ノードの削除] をクリックします。 |
|
|
ノードをクリックします。プロパティ バーの [グラデーション ノード] パネル切り替えボタン  をクリックします。 [グラデーション ノード] パネルで、 [不透明度] スライダを動かすか、ボックスにパーセント値を入力します。 |
中間ノードの、最初のノードと最後のノードに対する相対的な位置を指定する |
ノードをクリックします。プロパティ バーの [グラデーション ノード] パネル切り替えボタン  をクリックします。 [グラデーション ノード] パネルで、 [位置] スライダを動かすか、ボックスに値を入力します。 |
グラデーション プリセットを編集するには

1
[グラデーション ライブラリ] パネル (
[ウィンドウ]  [メディア パネル]
[メディア パネル]  [グラデーション]
[グラデーション]) でプリセットを選択します。
2
[グラデーションの編集] ボタン

をクリックします。
3
[グラデーションの編集] ダイアログ ボックスで、以下の表に示す作業を実行します。
|
|
|
|
|
カラー グラデーション バーで色を追加したい場所をクリックし、 [カラー] カラー ボックスをクリックし、カラー ピッカーで色を選択します。 ノードをカラー グラデーション バーに追加すると、新しい色がグラデーションに追加されます。
|
|
|
カラー グラデーション バー内のノードをクリックし、 [ノードの削除] をクリックします。 |
|
|
カラー グラデーション バー内のノードをドラッグします。 |
|
|
カラー グラデーション バー内のノードをクリックし、 [透明度] スライダを動かします。 |
|
|
[線形] チェック ボックスをオフにし、 [色範囲] スライダをドラッグして各ノードの位置で色が滑らかに遷移するように調整します。
|
|
|
カラー グラデーション バーの上にある正方形のボックスをクリックします。 [色相] オプションを使用すると、その部分の色相のブレンド方法を変更できます。
[色のブレンド方法] 領域で以下のいずれかのオプションを選択します。
•
[RGB] - 2 色に含まれる赤、緑、青をブレンドします。
•
[カラー ホイールの時計回り] - カラーホイールの時計回りのパスに沿って終了ノードの色をブレンドします。
•
[カラー ホイールの反時計回り] - カラーホイールの反時計回りのパスに沿って終了ノードの色をブレンドします。
ヒント: 色の順序については、標準の [カラー] パネル ( 色相リングと 彩度/明度トライアングル) の 色相リングを見て確認してください。 |
|
|
Option キー (macOS) または Alt キー (Windows) を押しながらカラー グラデーション バー内をクリックします。
|
4
[グラデーション] パネル (
[ウィンドウ]  [メディア パネル]
[メディア パネル]  [グラデーション]
[グラデーション]) でグラデーション オプションのボタン

をクリックし、
[グラデーションの保存] を選択します。
5
[グラデーションの保存] ダイアログ ボックスで、グラデーションの名前を入力します。
以下のこともできます。
|
|
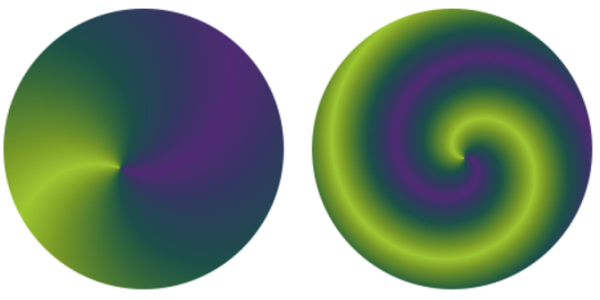
プロパティ バーの [プリセット] フライアウト ボタン  をクリックし、 [グラデーション パネル]  をクリックして [グラデーション] パネルを表示します。 [タイプ] 領域で [螺旋グラデーション] ボタン  をクリックし、以下のいずれかの操作を行います。
•
[らせん率] スライダを右 (または左) にドラッグして、らせんを強く (または弱く) します。
•
[らせんの反転] チェック ボックスをオンにします。
螺旋が弱いグラデーション (左) と螺旋が強いグラデーション (右) の例
|
|
|
[ランプの角度] スライダをドラッグするか、対応する数値ボックスに角度を入力します。
|