パスベースの選択範囲を拡大/縮小/回転する
パスベースの選択範囲は、拡大/縮小または回転することができます。拡大/縮小することによって選択範囲のサイズを変更できます。また、オブジェクトの縦横比を維持することにより、そのオブジェクトを同じ縦横比で拡大/縮小できます。
選択範囲を拡大/縮小するには

1
ツールボックスで
変形ツール

をクリックします。
変形ツールがツールボックスに表示されていない場合は、
レイヤー調節ツール 
をクリックしたままフライアウトを開いてから、
変形ツール

を選択します。
2
プロパティバーの
[倍率] ボタン

をクリックします。
|
|
|
|
|
左、右、上、または底部のハンドルをドラッグします。プロパティ バーの [変形を確定] ボタン  をクリックします。 |
|
|
四隅にあるハンドルの 1 つをドラッグします。プロパティバーの [変形を確定] ボタン  をクリックします。 |
選択範囲の形状、または縦横比を維持しながら拡大/縮小する |
Shift キーを押しながら、四隅にあるハンドルの 1 つをドラッグします。プロパティバーの [変形を確定] ボタン  をクリックします。
|
選択範囲の形状や「縦横比」を維持したまま参照ポイントを中心に拡大/縮小する |
Alt + Shift (Windows) または Option + Shift (macOS) を押しながら、四隅にあるハンドルの 1 つをドラッグします。プロパティバーの [変形を確定] ボタン  をクリックします。
|
|
|
Alt キー (Windows) または Option キー (macOS) を押しながら、四隅にあるハンドルの 1 つをドラッグします。プロパティバーの [変形を確定] ボタン  をクリックします。
|
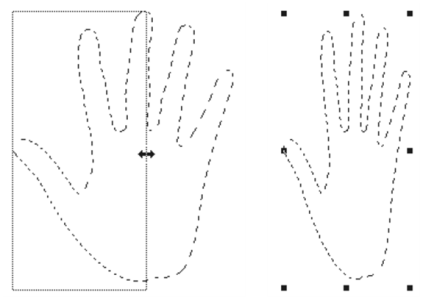
左右のハンドルをドラッグして水平方向に拡大/縮小

[編集]  [変形]
[変形]  [倍率] を選択し、ダイアログ ボックスに横と縦の倍率を指定しても、選択範囲を拡大/縮小できます。
[倍率] を選択し、ダイアログ ボックスに横と縦の倍率を指定しても、選択範囲を拡大/縮小できます。
選択範囲を回転するには

1
ツールボックスで
変形ツール

をクリックします。
変形ツールがツールボックスに表示されていない場合は、
レイヤー調節ツール 
をクリックしたままフライアウトを開いてから、
変形ツール

を選択します。
2
プロパティバーの
[回転] ボタン

をクリックします。
3
ポインタを選択範囲の境界ボックスの外側に移動します。
4
四隅にあるハンドルの 1 つをドラッグします。
15 度単位で回転するには、
Shift キーを押しながらドラッグします。
5
プロパティバーの
[変形を確定] ボタン

をクリックします。

[編集]  [変形]
[変形]  [回転] を選択し、回転の角度をダイアログ ボックスに指定しても、選択範囲を回転できます。正の値は時計回り、負の値は反時計回りの回転になります。
[回転] を選択し、回転の角度をダイアログ ボックスに指定しても、選択範囲を回転できます。正の値は時計回り、負の値は反時計回りの回転になります。
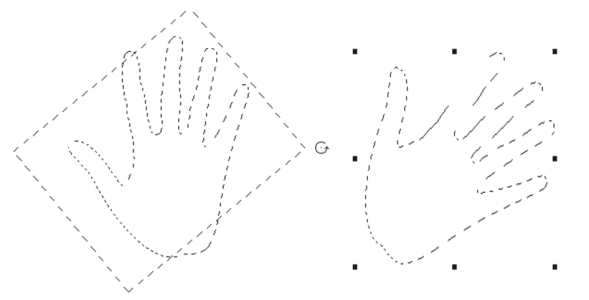
選択範囲を回転します
![]() [変形]
[変形] ![]() [倍率] を選択し、ダイアログ ボックスに横と縦の倍率を指定しても、選択範囲を拡大/縮小できます。
[倍率] を選択し、ダイアログ ボックスに横と縦の倍率を指定しても、選択範囲を拡大/縮小できます。![]() [変形]
[変形] ![]() [回転] を選択し、回転の角度をダイアログ ボックスに指定しても、選択範囲を回転できます。正の値は時計回り、負の値は反時計回りの回転になります。
[回転] を選択し、回転の角度をダイアログ ボックスに指定しても、選択範囲を回転できます。正の値は時計回り、負の値は反時計回りの回転になります。