
动态效果是一种交互式对象,单击或指向这些对象时,其外观会更改。这种对象在 Web 上通常都作为导览工具。例如,您可以使按钮在按下时变色,或在指向按钮时显示文本。
您可以使用 JavaScript 图像切换在 Web 浏览器中达到动态效果。其中的概念很简单:每一个动态效果区域都使用两个或多个尺寸相同的单个图像。图像会对用户的动作进行回应(例如将指针移动到图像上),一个图像会快速替换为另一个。

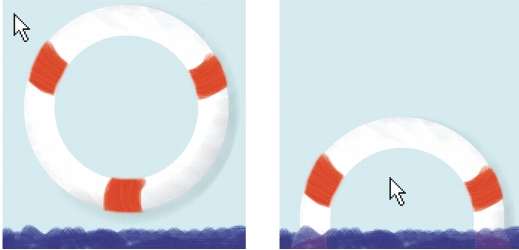
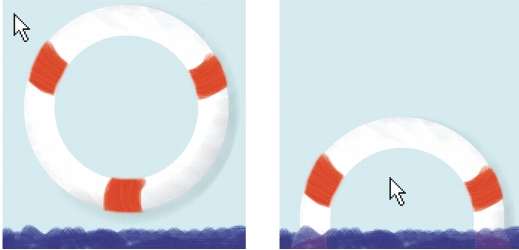
鼠标移出状态时的动态效果(左图),以及鼠标滑过状态时的动态效果(右图)。
其效果就是创建一种简单的动画,而每一个单个图像都可以想像成是该动画的帧。为了方便说明,我们将每个帧称为“状态”。对于每种动态效果,Corel Painter 支持三种可能的状态:
• |
“鼠标滚动”状态显示默认图像。Corel Painter 在页面首次装入时以及指针离开动态效果时显示此图像。如果 Web 浏览器不支持 JavaScript 图像切换,则将只显示这个图像。 |
• |
鼠标滑过状态在指针移动到动态效果上时,会显示这个图像。 |
• |
鼠标按下状态 在用户按下动态效果时,会显示这个图像。当用户放开鼠标按钮时,会再次显示鼠标移出图像。 |
并非所有版本的浏览器都支持这些状态。“鼠标滑过”与“鼠标移出”状态可在支持 JavaScript 1.1(Microsoft Internet Explorer 4.0 及更高版本)的浏览器中显示。
“鼠标按下”状态可在支持 JavaScript 1.2(Microsoft Internet Explorer 4.0 及更高版本)的浏览器中显示。如果浏览器不自持上述 JavaScript 版本根本没有安装 JavaScript,则无法显示动态效果。
创建动态效果之前,您必须仔细分析图像。
• |
哪些图像区域要有动态效果? |
• |
哪些动态效果状态组合将用于每一个区域中? |
• |
如何为每一个区域创建动态效果状态? |
其中第三项特别重要。因为每一个动态效果区域都分别有两个或三个状态,您必须决定要如何呈现每一种状态。
呈现状态最普通的方式,就是使用多重图层(每种状态一个图层),然后依需要隐藏、显示图层。另一种选择是使用矢量图形或动态文本,然后重新定义每个状态的属性(颜色、透明度、大小等等)。
在复制图层以用于动态效果时,请按住 Option 并单击 (Mac OS) 或按住 Alt 并单击 (Windows),以控制对齐。如果您有任何疑虑,请双击每个图层并验证“位置”![]() “顶对齐”和“位置”
“顶对齐”和“位置”![]() “左对齐”字段以检查图层对齐情况。在这些字段中输入数字,以进行必要的对齐调整。
“左对齐”字段以检查图层对齐情况。在这些字段中输入数字,以进行必要的对齐调整。
|
|
Copyright 2012 Corel Corporation. 保留所有权利。