
動態效果是一種互動式物件,按一下或指向這些物件時,其外觀會改變。這種物件在網頁上通常都作為瀏覽工具。例如,您可以使按鈕在按下時變色,或在指向按鈕時顯示文字。
您可以使用 JavaScript 影像交換達到動態效果。其中的概念很簡單:每一個動態效果區都使用兩個或多個大小相同的個別影像。影像會對使用者的動作產生回應 (例如將游標移動到影像上),而快速置換為另一個影像。

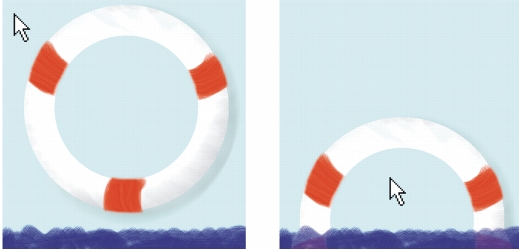
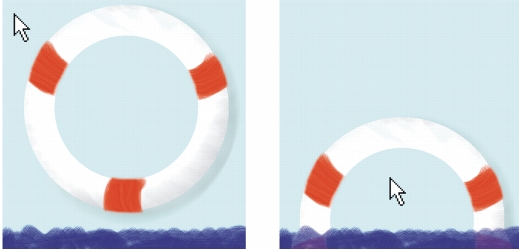
滑鼠移出狀態時 (左圖) 的動態效果,以及滑鼠滑過狀態時 (右圖) 的動態效果。
其效果就是建立一種簡單的動畫,而每一個個別影像都可以想像成是該動畫的畫格。為了方便說明,我們將每個畫格稱為「狀態」。Corel Painter 支援每個動態效果三種可能的狀態:
• |
滑鼠移出 狀態顯示預設影像。 Corel Painter 在頁面首次載入時以及當游標離開動態效果時顯示此影像。如果網頁瀏覽器不支援 JavaScript 影像交換,則只會顯示這個影像。 |
• |
滑鼠滑過狀態在游標移動到動態效果上時顯示影像。 |
• |
滑鼠按下狀態 在使用者按下動態效果時顯示影像。當使用者放開滑鼠按鈕時,又會再顯示滑鼠移出影像。 |
並非所有版本的瀏覽器都支援這些狀態。滑鼠滑過與滑鼠移出狀態可顯示於支援 JavaScript 1.1 (Microsoft Internet Explorer 4.0 及更高版本) 的瀏覽器。
滑鼠按下狀態可顯示於支援 JavaScript 1.2 (Microsoft Internet Explorer 4.0 及更高版本) 的瀏覽器。不支援這些版本 JavaScript 的瀏覽器或根本未裝置 JavaScript 的瀏覽器,取消選取法顯示動態效果。
建立動態效果之前,您必須小心地分析影像。
• |
哪些影像區域要有動態效果? |
• |
哪些動態效果狀態組合將用於每一個區域中。 |
• |
如何為每一塊區域製作動態效果狀態? |
其中第三項特別重要。因為每一個動態效果區都有兩個或三個分別的狀態,您必須決定要如何呈現每一種狀態的樣子。
呈現狀態最普通的方式,就是使用多重圖層 (每種狀態一個圖層),然後依需要隱藏、顯示圖層。另一種選擇則是使用向量圖形或動態文字,然後重新定義每個狀態的屬性 (色彩、不透明度、大小等等)。
再製圖層以用於動態效果時,請按住 Option 並按一下 (Mac OS),或按住 Alt 並按一下 (Windows),以控制對齊。如果您有任何疑慮,請在每個圖層上連按兩下並確認 [位置] ![]() [上] 與 [位置]
[上] 與 [位置] ![]() [左] 欄位,以檢查圖層對齊。在這兩個欄位中輸入數值,以進行必要的對齊調整。
[左] 欄位,以檢查圖層對齊。在這兩個欄位中輸入數值,以進行必要的對齊調整。
|
|
Copyright 2012 Corel Corporation. 保留所有權.