
Rollovers are interactive objects that can change in appearance when you click or point to them. They are often used as navigation tools on the Web. For example, you can make a button change color when it is clicked or display text when you point to it.
The rollover effect is accomplished in the Web browser using JavaScript image swapping. The idea is simple: each rollover area uses two or more separate images of the same dimensions. In response to a user action (like moving the pointer over the image), one image is quickly replaced by another.

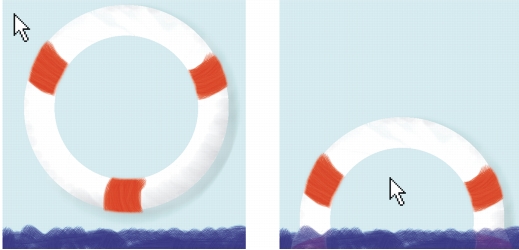
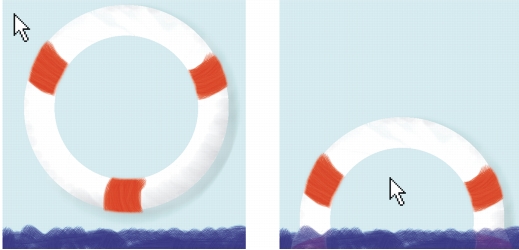
A rollover in the Mouse out state (left) and the Mouse over state (right).
In effect, this creates a simple animation, and each of the separate images can be thought of as frames in that animation. For our purposes, we refer to each frame as a “state.” Corel Painter supports three possible states for each rollover:
• |
The Mouse out state displays the default image. Corel Painter displays it when the
page first loads, and also when the pointer moves off the rollover. If the Web
browser doesn’t support JavaScript image swapping, this image is the only one that
will be displayed.
|
• |
The Mouse over state displays an image when the pointer moves over the rollover.
|
• |
The Mouse click state displays an image when the user clicks the rollover. When
the user releases the mouse button, the Mouse out image is displayed again.
|
Not all browser versions support these states. The Mouse over and Mouse out states display in browsers that support JavaScript 1.1 (Microsoft Internet Explorer 4.0 and higher).
The Mouse click state displays in browsers that support JavaScript 1.2 (Microsoft Internet Explorer 4.0 and higher). Browsers that do not support these versions of JavaScript, or that don’t implement JavaScript at all, do not display rollover effects.
Before creating a rollover, you must carefully analyze your image.
• |
Which image areas should have rollover effects?
|
• |
Which rollover state combinations will be used for each area?
|
• |
How will you create the rollover states for each of these areas?
|
The third item in this list deserves special note. Since each rollover area must have two or three separate states, you must decide how you will represent each of these states.
The most common method of representing states is to use multiple layers (one for each state), and then hide and show them, as necessary. Another option is to use Shapes or Dynamic Text, and then redefine their attributes (color, opacity, size, and so on) for each state.
Hold down Option and click (Mac OS), or hold down Alt and click (Windows) to control alignment when duplicating layers for use in rollovers. If in doubt, check layer alignment by double-clicking each layer and verifying the Position ![]() Top and Position
Top and Position ![]() Left fields. Make any necessary adjustments in alignment by typing numbers into these fields.
Left fields. Make any necessary adjustments in alignment by typing numbers into these fields.
|
|
Copyright 2012 Corel Corporation. All rights reserved.