
Les substitutions sont des objets interactifs qui peuvent changer d’aspect lorsqu’un utilisateur clique ou pointe sur eux. Ce sont des outils de navigation très courants sur Internet. Vous pouvez, par exemple, faire en sorte qu’un bouton change de couleur lorsqu’un utilisateur clique dessus ou qu’il affiche un texte lorsque le pointeur est placé au-dessus.
L’effet de substitution s’exécute dans le navigateur Internet par une permutation d’image JavaScript. L’idée est simple : chaque zone de substitution utilise au moins deux images distinctes ayant les mêmes dimensions. Suite à une action de l’utilisateur (déplacement du pointeur sur l’image), une image est rapidement remplacée par une autre.

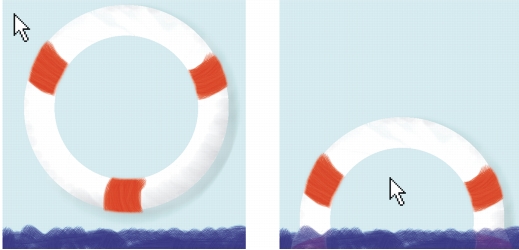
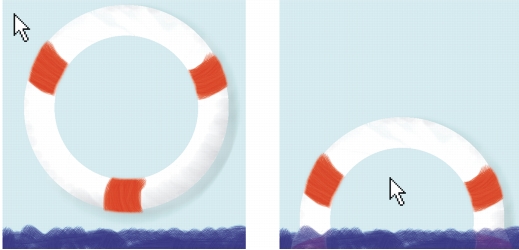
Substitution à l’état Retrait de la souris (à gauche) et à l’état Passage de la souris (à droite).
Il s’agit en fait d’une simple animation, avec ses images. Pour plus de commodité, nous appellerons chacune de ces images des « états ». Corel Painter accepte trois états possibles pour chaque substitution :
• |
L’état Retrait de la souris affiche l’image par défaut. Corel Painter l’affiche lors du
premier chargement de la page et lorsque le pointeur s’éloigne de la substitution. Si
le navigateur Internet ne prend pas en charge la permutation d’image JavaScript,
cette image sera la seule à s’afficher.
|
• |
L’état Passage de la souris affiche une image lorsque le pointeur passe sur la
substitution.
|
• |
L’état Pression souris affiche une image lorsque l’utilisateur clique sur la
substitution. Lorsqu’il relâche le bouton de la souris, l’image Retrait de la souris
réapparaît.
|
Toutes les versions de navigateurs ne prennent pas en charge les différents états d’une image. Les états Retrait de la souris (par défaut) et Passage de la souris s’affichent dans les navigateurs reconnaissant JavaScript 1.1 (Microsoft Internet Explorer 4.0 et ultérieurs).
L’état Pression souris s’affiche dans les navigateurs reconnaissant JavaScript 1.2 (Microsoft Internet Explorer 4.0 et ultérieurs). Les navigateurs qui ne prennent pas en charge ces versions de JavaScript ou qui ne gèrent pas du tout ce langage n’affichent pas les substitutions.
Avant de créer une substitution, analysez attentivement l’image.
• |
Quelles zones auront des effets de substitution ?
|
• |
Quelles combinaisons d’états seront utilisées pour chaque zone ?
|
• |
Comment les états seront-ils créés pour chacune de ces zones ?
|
Ce dernier point requiert une attention particulière : chaque substitution aura obligatoirement deux ou trois états distincts ; vous devrez donc décider de la représentation de chacun de ces états.
La méthode la plus courante consiste à utiliser plusieurs plans (un pour chaque état), que vous masquez ou affichez, selon les cas. Vous pouvez aussi utiliser des formes ou du texte dynamique, puis redéfinir leurs attributs (couleur, opacité, taille et ainsi de suite) pour chaque état.
Cliquez sur le bouton de la souris tout en appuyant sur la touche Option (Mac OS) ou Alt (Windows) pour contrôler l’alignement lors de la duplication de coupes à utiliser dans des substitutions. En cas de doute, contrôlez l’alignement des plans en cliquant deux fois sur chacun d’eux et en vérifiant les champs Position ![]() Haut et Position
Haut et Position ![]() Gauche. Procédez aux réglages éventuels en saisissant des valeurs dans ces champs.
Gauche. Procédez aux réglages éventuels en saisissant des valeurs dans ces champs.
|
|
Copyright 2012 Corel Corporation. Tous droits réservés.