
I rollover sono oggetti interattivi che possono cambiare aspetto quando si fa clic su di essi o ci si passa sopra con il puntatore. Vengono spesso usati come strumenti di esplorazione sul Web. Ad esempio, è possibile fare in modo che un pulsante cambi colore quando si fa clic su di esso oppure visualizzi del testo quando ci si passa sopra con il puntatore.
L’effetto rollover si ottiene nel browser Web tramite lo scambio di immagini con JavaScript. Il principio è semplice: ogni area di rollover usa due o più immagini separate di uguali dimensioni. In risposta all’azione di un utente (ad esempio, il passaggio del puntatore sopra l’immagine), un’immagine viene rapidamente sostituita da un’altra.

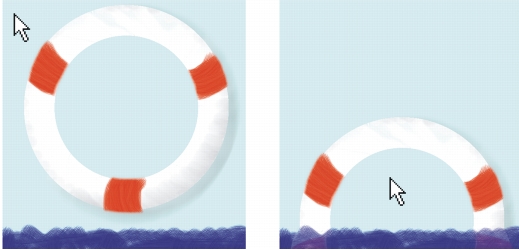
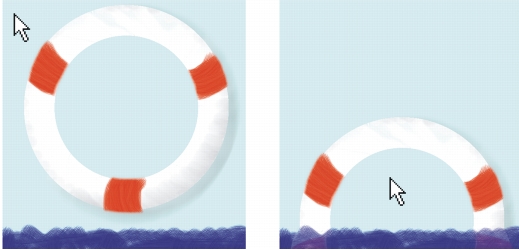
Un rollover negli stati Su (a sinistra) e Sopra (a destra).
In realtà, tutto ciò crea una semplice animazione in cui ciascuna delle singole immagini può essere immaginata come un fotogramma di tale animazione. In questa situazione specifica, si fa riferimento a ogni fotogramma come "stato". Corel Painter supporta tre stati possibili per ciascun rollover:
• |
Su: questo stato visualizza l'immagine predefinita. Corel Painter visualizza questo
stato al primo caricamento della pagina e anche quando il puntatore non è
posizionato sopra il rollover. Se il browser Web non supporta lo scambio di
immagini JavaScript, questa sarà l'unica immagine visualizzata.
|
• |
Sopra: questo stato visualizza un'immagine quando si passa sopra il rollover con il
puntatore.
|
• |
Premuto: questo stato visualizza un'immagine quando si fa clic sul rollover.
Quando si rilascia il pulsante del mouse, viene visualizzata nuovamente l’immagine
associata allo stato Su.
|
Non tutte le versioni dei browser supportano questi stati. Gli stati Sopra e Su sono disponibili nei browser che supportano JavaScript 1.1 (Microsoft Internet Explorer 4.0 e versioni successive).
Lo stato Premuto è disponibile nei browser che supportano JavaScript 1.2 (Microsoft Internet Explorer 4.0 e versioni successive). I browser che non supportano queste versioni di JavaScript o che non implementano affatto JavaScript, non visualizzano gli effetti rollover.
Prima di creare un rollover, è necessario analizzare accuratamente l’immagine.
• |
Quali sono le aree dell’immagine che dovranno avere effetti rollover?
|
• |
Quali combinazioni di stati di rollover (descritti in precedenza) verranno usate per
ciascuna area?
|
• |
Come saranno creati gli stati di rollover per ognuna di tali aree?
|
La terza domanda di questo elenco merita una nota speciale. Poiché ogni area di rollover deve avere due o tre stati separati, occorre decidere come rappresentare ciascuno di essi.
Il metodo più comune per rappresentare gli stati è quello di usare più livelli (uno per ogni stato) e quindi di nasconderli e mostrarli, in base alle necessità. Un’altra opzione è quella di usare forme vettoriali o testo dinamico e quindi ridefinire i loro attributi (colore, opacità, dimensioni e così via) per ogni stato.
Tenere premuto Opzione e fare clic (Mac OS) oppure tenere premuto Alt e fare clic (Windows) per controllare l’allineamento quando vengono duplicati i livelli da usare nei rollover. In caso di dubbi, controllare l’allineamento dei livelli facendo doppio clic su ogni livello e verificando i campi Posizione: ![]() Sup. e Posizione
Sup. e Posizione ![]() Sin. Regolare l’allineamento come necessario digitando i numeri in tali campi.
Sin. Regolare l’allineamento come necessario digitando i numeri in tali campi.
|
|
Copyright 2012 Corel Corporation. Tutti i diritti riservati.