
ロールオーバーは、オブジェクトをクリックまたはポイントしたときに、その外観を変更できるインタラクティブ オブジェクトです。Web 上でナビゲーション ツールとして頻繁に使用されます。たとえば、クリックしたときに色が変わるボタンや、指したときにテキストを表示するボタンを作成することができます。
ロールオーバー効果により、Web ブラウザ上で JavaScript イメージがスワップ (切り替わり) します。理論はいたってシンプルです。ユーザーのアクション (ポインタをイメージ上に移動するなど) に応じて、あるイメージが別のイメージに素早く切り替わります。各ロールオーバー領域では、2 つまたはそれ以上の同一サイズの切り替わるイメージが使用されます。

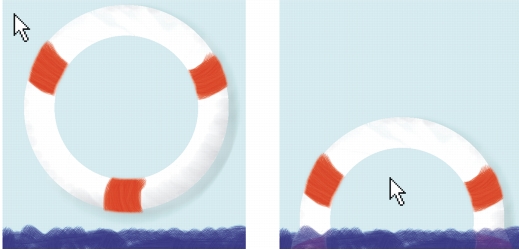
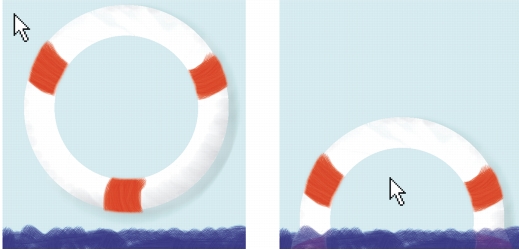
「マウス アウト」ステートのロールオーバー (左) と「マウス オーバー」ステートのロールオーバー (右)
この機能により、単純なアニメーションのような効果が得られます。 独立した各イメージはアニメーションのフレームと考えることができます。本書では、このフレームに相当するものを「ステート」と呼んでいます。Corel Painter では、1 つのロールオーバーに対して、以下の 3 種類のステートをサポートしています。
• |
マウス アウト ステート: デフォルトのイメージです。最初にページが読み込まれる際やポインタがロールオーバーの外に移動した際に、このイメージが表示されます。Web ブラウザが JavaScript のイメージ スワップ (切り替え) をサポートしていない場合は、このイメージのみが表示されます。 |
• |
マウス オーバー ステート: ポインタがロールオーバー上に移動すると表示されるイメージです。 |
• |
マウス クリック ステート: ロールオーバーをクリックすると表示されるイメージです。マウス ボタンを解除すると、マウス アウト イメージが再び表示されます。 |
ブラウザのバージョンによっては、このステートをサポートしてないものがあります。マウス アウトおよびマウス オーバーは、JavaScript 1.1 をサポートしているブラウザ (Microsoft Internet Explorer 4.0 以降) 上でのみ表示されます。
マウス クリックの状態は、JavaScript 1.2 をサポートしているブラウザ (Microsoft Internet Explorer 4.0 以降) 上でのみ表示されます。これらのバージョンの JavaScript をサポートしていないブラウザ、または JavaScript を実行できないブラウザでは、ロールオーバー効果は表示されません。
ロールオーバーを作成する前に、イメージにどのように適用させるかを慎重に検討する必要があります。
• |
イメージのどの領域にロールオーバー効果を適用するのが適当か。 |
• |
各領域にどのロールオーバー ステートの組み合わせを適用するか。 |
• |
各領域に対してどのようなロールオーバー ステートを作成するか。 |
3 番目の項目に関しては、特記事項があります。各ロールオーバーの領域には、2 つまたは 3 つの独立したステートが必要なため、各ステートをどのように示すかを決めておく必要があります。
ステートを示す最も一般的な方法は、複数のレイヤー (各ステートに対して 1 枚) を使用して、必要に応じてレイヤーを表示させたり隠したりする方法です。また、[シェイプ] や [ダイナミック テキスト] を使用し、各ステートに対してのその属性 (色、不透明度、サイズなど) を再定義するという方法もあります。
ロールオーバーに使用するレイヤーを複製する際の配置をコントロールするには、Option キー (Mac OS)、または Alt キー (Windows) を押しながらクリックします。また、必要であれば、各レイヤー名をダブルクリックして [位置] ![]() [上] フィールドまたは [位置]
[上] フィールドまたは [位置] ![]() [左] フィールドの値を確認してください。位置調整するには、上記フィールド内に数字を入力します。
[左] フィールドの値を確認してください。位置調整するには、上記フィールド内に数字を入力します。
|
|
Copyright 2012 Corel Corporation. All rights reserved.