Variable fonts
CorelDRAW supports variable OpenType fonts. A variable font can include an entire font family in a single font file, giving you access to an array of weights, widths, and styles.
A property of a variable font that varies is known as an axis of variation. You can change a variable font along one or more axes of variation such as width, weight, and slant; or along custom axes specified by the font designer. The named design variations along an axis are known as instances. For example, the Gingham variable font changes along two axes: weight and width. This font has several named instances featuring different weights and widths such as Light, Light Condensed Regular, Bold, Condensed Bold, Condensed Light, Condensed Regular, Wide Bold, and more. On the weight axis, Light and Bold are at the opposite ends of the axis; on the width axis, Condensed and Wide are at the opposite ends.
This illustration shows several instances of the Gingham variable font.
To achieve a wider range of style variations, you can adjust the available properties (axes) of a variable font instance. If you want to save a style variation for later use, you can save it to a text or paragraph style. For more information about saving object properties to a style, see To create a style from an object.
Variable fonts are identified by an icon . To find variable fonts quickly, you can use a filter. For more information, see To filter fonts.
Variable fonts can be identified by their icon.
To preserve the appearance of text formatted in a variable font on different devices and to edit it as a curve object, you can convert it to curves. For more information, see Find, edit, and convert text.
Variable fonts are OpenType version 1.8 fonts that use OpenType Font Variations mechanisms.
You can use variable fonts to format text for optimum readability. For example, you can format headings of different size in different weights, or data-dense text in narrow widths.
When used on web pages, variable fonts can often help reduce the size of font data, thus decreasing the page load times.
The continuous range of style variations can also help with responsive design.
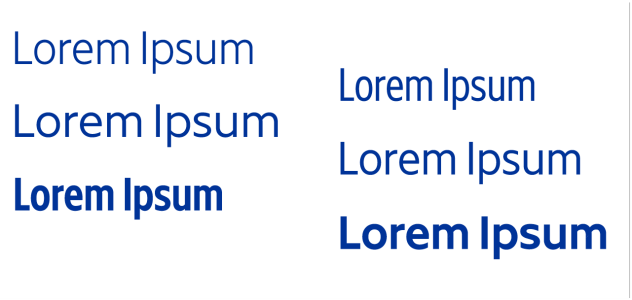
To adjust variable font properties
Adjusting a variable font along two axes: width (left to right) and weight (top to bottom).
You can also access the Variable fonts button from the Properties docker and the Text docker