對齊文字
CorelDRAW 可讓您以各種方式對齊文字。您可以參照段落文字的文字框架,以水平和垂直方式對齊段落文字。您可以利用基準線格點對齊段落文字。如需更多資訊,請參閱將文字對齊基準線格點. 您也可以將文字對齊選取的物件。
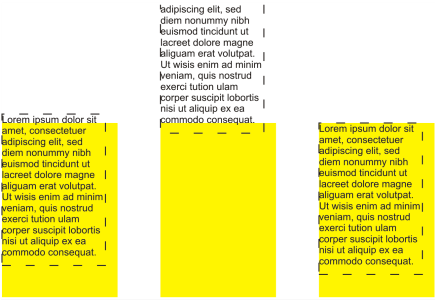
您可以使用第一條線的基線、最後一條線的基線或文字框架的邊緣,將文字物件對齊其他物件。
您可以水平對齊藝術文字,但不能垂直對齊藝術文字。對齊藝術文字時,整個文字物件會相對於界限框對齊。如果字元並未水平偏移,則不套用對齊功能與套用左對齊功能所產生的結果一樣。
藝術文字會在八個選取控點 (黑色方形) 所指出的界限框內對齊。頂端文字向左對齊;底部文字向右對齊。
水平對齊文字

•
使用「
文字」工具

,選取您要對齊的文字。
•
使用「
選取」工具

,按一下您要對齊的藝術文字物件或文字框架。
如果「
屬性」泊塢視窗未開啟,請按一下「
視窗」

「
泊塢視窗
「
屬性」。
2
在「
屬性」泊塢視窗中,按一下「
段落」按鈕

以顯示段落相關選項。
3
在「
屬性」泊塢視窗的「
段落」區域中,按下列其中一個按鈕:
•
「
靠左對齊」— 將文字對齊文字框架或藝術文字界限框的左側
•
「
靠右對齊」— 將文字對齊文字框架和藝術文字界限框的右側
•
完全齊行 — 將文字 (除了最後一行以外) 對齊文字框架的左右側
•
強迫齊行 — 將文字 (包括最後一行) 對齊文字框架的左右側

您也可以按一下屬性列上的「水平對齊」按鈕,然後從清單方塊中選擇對齊樣式,以水平方式對齊文字。屬性列會顯示與目前對齊樣式相對應的圖示。
您可以利用「文字」工具  在文字框架中選取多個段落,然後選擇對齊樣式,即可在文字框架中對齊多個段落。
在文字框架中選取多個段落,然後選擇對齊樣式,即可在文字框架中對齊多個段落。
垂直對齊段落文字

1
使用「
選取」工具

,按一下文字框架。
如果「
屬性」泊塢視窗未開啟,請按一下「
視窗」

「
泊塢視窗
「
屬性」。
2
在「
屬性」泊塢視窗中,按一下「
框架」按鈕

以顯示框架相關選項。
3
在「
屬性」泊塢視窗的「
框架」區域中,從「
垂直」對齊清單方塊選擇對齊選項。
將文字與物件對齊

1
使用「
選取」工具

,按住
Shift 鍵,按一下文字物件,然後按一下
物件。
2
按一下「
物件」

「
對齊與分佈」

「
對齊與分佈」。
•
第一行的基準線 
— 使用文字第一行的基準線來對齊物件
•
最後一行的基準線
— 使用文字最後一行的基準線來對齊物件
•
界限框 
— 使用
界限框對齊文字
4
在「
將物件對齊至」區域中,按一下「
使用中的物件」按鈕

。
5
在「
對齊」區域中,按下列其中一個按鈕以使用物件邊緣或中央進行對齊。
•
向左對齊 
— 可對齊物件的左邊緣
•
水平置中對齊 
— 可沿垂直軸對齊物件中央
•
向右對齊 
— 可對齊物件的右邊緣
•
向上對齊 
— 可對齊物件的上邊緣
•
垂直置中對齊
— 可沿水平軸對齊物件中央
•
向下對齊 
— 可對齊物件的下邊緣
若要從外框對齊物件,請按一下「
外框」按鈕

。

如果您一次選取一個文字物件,則最後選取的物件就是對齊其他物件的參考點。如果您在對齊物件前以圈選框選取物件,則會使用定位於選取區域左上角的物件。
在文字框架中選取多個段落,然後選擇對齊樣式,即可在文字框架中對齊多個段落。