Quick links to procedures on this page:
Image slicing lets you load a large image on a webpage one piece at a time by cutting it into several smaller files. The resulting files, or slices, can be for viewing only or can be clickable (with hyperlinks).
Slices can only be rectangular. If you want to create clickable areas in other shapes, you can use rollovers instead. For more information about rollovers, see Creating and editing rollovers.
Creating slice grids
To slice an image, you must first create a slice grid by placing horizontal and vertical slice lines on the image. You can create the slice grid automatically based on the placement of objects in an image, or create equal slices based on the number of columns and rows you specify. You can also import or export slice grids.
The slice grid creates an overlay in the image window. You can still access other features while you work on a sliced image. You also can hide the slice grid and overlay.
Naming and exporting slices
Once you have sliced an image, you can specify a filename. Individual slices can also be exported to different file formats and optimized separately. The default settings are applied to any slices that are not given specific properties. Slices that are not named are automatically given names based on their row and column location in the slice grid. For example, in a sliced image named "banner", the slice in the first row and the first column is called "banner_r1c1".
An image slice can also be a rollover. For more information about creating and editing rollovers, see Creating and editing rollovers.
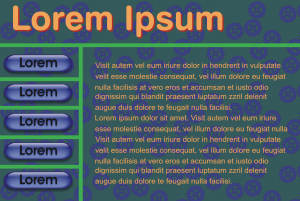
This sliced image features rollover buttons and slices with text that have been optimized separately. The green lines indicate the slice grid.
Erasing slices
Once slice lines have been added, they can be moved or erased. To remove part of a slice line, you can select and merge adjacent slices. You can also remove the entire slice grid all at once. When you erase a slice line, you create one slice out of multiple slices. As a result, you lose the settings applied to the separate slices; the new, larger slice assumes the default settings.
Exporting sliced images
When you finish slicing an image, you must export it. During export, Corel PHOTO-PAINT creates a folder containing the image slices.
If you already exported a sliced image, and opened it again to modify it, you can choose to export only the image slices.
Optimizing sliced images
You can optimize a sliced image from the Image slicing docker or when you export the image. You cannot specify settings for individual slices at this stage. You can also choose to optimize the whole image and drop all slices and their settings. For more information about optimizing images for the web, see Exporting images for the web.
|
• |
Vertical slice button  — lets you add a single vertical slice line by clicking the image — lets you add a single vertical slice line by clicking the image |
|
• |
Horizontal slice button  — lets you add a single horizontal slice line by clicking the image — lets you add a single horizontal slice line by clicking the image |
|
• |
Auto-slice button  — lets you slice an entire image based on the placement of objects — lets you slice an entire image based on the placement of objects |
|
• |
Equal slice button  — lets you cut the image into equal-size slices by specifying the number of rows and columns — lets you cut the image into equal-size slices by specifying the number of rows and columns |
| 3 . |
Click the Select slice button  on the property bar. on the property bar. |
| 5 . |
In the Image slicing docker, enter the following information for the selected slice or slices: |
|
• |
Name — specifies a filename for the slice. If you do not type a filename, a default name will be inserted based on the original image filename, and the column and row placement of a slice. |
|
• |
URL — lets you insert a hyperlink |
| 6 . |
In the Format area, choose a file format for the slice from the list box. |

If you want to select multiple slices, hold down Shift, and click the slices.
To switch between the Horizontal slice and Vertical slice buttons, press Shift.

You cannot choose to display or hide the slice grid when the Image slicing tool  is selected. When the slice tool is selected, the slice grid is always displayed.
is selected. When the slice tool is selected, the slice grid is always displayed.
| 2 . |
Click the Erase line button  on the property bar. on the property bar. |

When a slice line is erased, the new combined slice reverts to the default settings. Any settings that were applied to the individual slices are lost.
| 1 . |
Click File  Export for Export for  Web. Web. |
| 2 . |
From the Export for web dialog box, choose preset settings from the Preset list box in the upper-right corner of the dialog box. |
| 3 . |
In the HTML and slices area, choose the Image and HTML option from the Export list box. |
|
|
|
|
|
In the HTML and slices area, enable the Overwrite existing files option.
|
|
|
Enable the Display in browser check box to start the default browser and to preview the file with the current settings.
|

If the Slices option is not enabled, the slices and all settings assigned in the Image slicing docker will not be applied to the exported image. If you choose not to apply the slices and settings, you can choose a file format to apply to the whole image from the Save as type list box.
If you have not used a web-compatible filename, it is automatically corrected during export. If you have inadvertently duplicated a filename, this is also automatically corrected.

If you want to export only the image slices, enable the Image only option.
Copyright 2016 Corel Corporation. All rights reserved.

is selected. When the slice tool is selected, the slice grid is always displayed.