Export images for the web
Corel PHOTO-PAINT lets you export the following web-compatible file formats: GIF, PNG, and JPEG.
While specifying exporting options, you can preview an image with up to four different configurations of settings. You can compare file formats, preset settings, download speeds, compression, file size, image quality, and color range. You can also examine previews by zooming and panning within the preview windows.
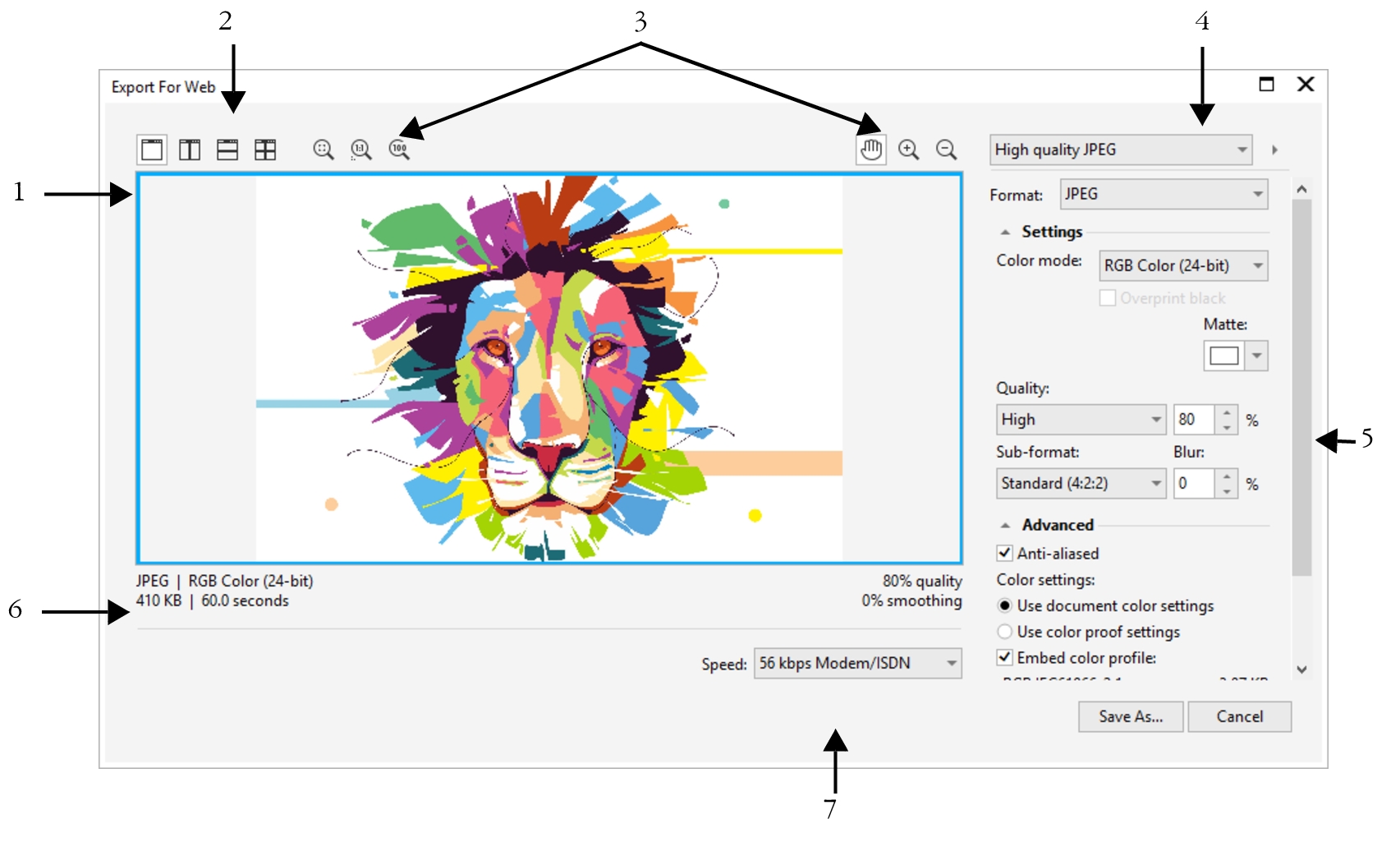
Artwork by Indra Risky
|
|
|
|
|
Displays a preview of the document. |
|
|
Lets you preview the adjustments in a single or split frame. |
3. Zooming and panning tools |
Lets you zoom in and out of an image displayed in the preview window, pan an image displayed at zoom level higher than 100%, and fit an image to the preview window. |
|
|
Lets you choose preset settings for a file format. |
|
|
Lets you customize export settings, such as color, display options, and size. |
|
|
Lets you view file-format information, which is available for each preview frame. |
|
|
Lets you choose an Internet speed for saving the file. |
You can export web-compatible files using preset settings. This allows you to optimize the file, without the need to modify individual settings. You can also customize the settings to produce a specific result. For example, you can adjust its color, display quality, and file size.
Choosing a web-compatible file format
This table is a quick reference for choosing a web-compatible file format.
|
|
|
|
|
Line drawings, text, images with few colors, or images with sharp edges, such as scanned black-and-white images or a logos. GIF offers several advanced graphic options, including transparent backgrounds, interlaced images, and animation. It also lets you create custom palettes for the image. |
|
|
Various image types, including photos and line drawings. The PNG file format (unlike the GIF and JPEG formats) supports the alpha channel. This allows you to save transparent images with superior results. |
|
|
Photos and scanned images. JPEG files use file compression to store an approximation of an image, which results in some loss of image data, but does not compromise the quality of most photographs. You can choose the image quality when you save an image — the higher the image quality, the larger the file size. |
|
|
Various image types, including photos, icons, images with text The WEBP format provides both lossless and lossy compression and supports transparency. WEBP lossless images are smaller than PNG files, and WEBP lossy images are smaller than JPEG images. You can control the compression factor for RGB channels and the ratio between encoding speed, file size, and quality. For more information, see Google Web Picture (WEBP). |
Exporting palette-based images
Palette-based images, such as paletted GIF and 8-bit PNG, allow individual pixels to retain their exact color value. This lets you control the display of colors in the file when exporting. Palette-based images also allow you to introduce transparency to a file by choosing a color in the image and making it transparent. For information, see Create palette-based images with transparent colors and backgrounds.
To adjust the image-export preview

1
Click
File  Export for
Export for  Web
Web.
2
Perform one or more tasks from the following table.
|
|
|
View the object in a single preview frame |
Click the Full preview button  . |
View two versions of the object in side-by-side frames |
Click the Two vertical previews button  . |
View the two versions of the object with one frame placed above the other |
Click the Two horizontal previews button  . |
View four versions of the object in separate frames |
Click the Four previews button  . |
Fit an object in the preview window |
Click the Zoom to fit button  . |
Display each pixel in the image data to a single pixel on-screen |
Click the Zoom 1:1 pixel button  . |
Pan to another area of an object |
Using the Pan tool  , drag the image until the area you want to see is visible. |
Display an object at its actual size |
Click the 100% button  . |
|
|
Using the Zoom in tool  or Zoom out tool  , click in the preview window. |
Change the display options for the object in a preview frame |
Click a frame, then choose different export settings from the export settings area. |
To export a web-compatible image

1
Click
File  Export for
Export for  Web
Web.
2
In the
Export for web dialog box, choose preset settings from the
Preset list box in the upper-right corner of the dialog box.
3
In the
Settings area, choose a color palette from the
Color palette list box.
This option is unavailable for the GIF file format.
4
In the
Advanced area, enable the
Embed color profile check box.
6
Choose the drive and folder where you want to save the file, type a name in the
File name box, and click
Save.

You can choose an Internet connection speed from the Speed list box at the bottom of the dialog box.
You can also export to a web-compatible format by clicking File  Export, and choosing a file format from the Save as type list box.
Export, and choosing a file format from the Save as type list box.
To resize an image when exporting a web-compatible image

•
In the
Transformation area of the
Export for web dialog box, perform one or more tasks from the following table.
|
|
|
Choose a unit of measurement for the object |
Choose a unit of measurement from the Units list box. |
Specify the object dimensions |
Type values in the Width and Height boxes. |
Resize the object to a percentage of its original size |
Type values in the Width % and Height % boxes. |
Avoid distortion by maintaining the width-to-height ratio of the image |
Enable the Maintain aspect ratio check box. |
Specify the object resolution |
Type a value in the Resolution box. |
Maintain the size of the file on your hard disk when you change the resolution of the object |
Enable the Maintain size check box. |
To customize options for exporting a JPEG bitmap

1
In the
Export for web dialog box, choose
JPEG from the
Format list box.
2
Perform one or more tasks from the following table.
|
|
|
|
|
In the Settings area, choose a quality option from the Quality list box, or type a percentage value. |
Choose an encoding setting |
In the Settings area, choose an option from the Sub-format list box. |
Blur the transition between adjacent pixels of different colors |
In the Settings area, type a value in the Blur box. |
Load the JPEG image gradually in certain web browsers to display portions of the image before it finishes loading |
In the Advanced area, enable the Progressive check box. |
Use the optimal encoding method to produce the smallest JPEG file size |
In the Advanced area, enable the Optimize check box. |
|
|
|
Apply the document-color settings |
In the Advanced area, enable the Use document color settings option. |
Apply the color-proof settings to the document |
In the Advanced area, enable the Use color proof settings option. |
Enable the overprinting of black when exporting to CMYK |
In the Settings area, enable the Overprint black check box. |
Apply a matte color to the object’s background to help blend the edges of anti-aliased objects |
In the Settings area, open the Matte color picker, and click a color. |
To specify display-quality options for exporting web-compatible images

•
In the
Export for web dialog box, perform one or more tasks from the following table.
|
|
|
Apply a matte color to the object’s background to help blend the edges of anti-aliased objects |
In the Settings area, open the Matte color picker, and click a color. |
Smooths the edges of the object |
In the Advanced area, enable the Anti-aliased check box. |
Load the file gradually in certain web browsers to display only portions of the image before it finishes loading |
In the Advanced area, enable the Interlaced check box. |
To specify color settings for exporting palette-based web-compatible images

•
In the
Export for web dialog box, perform one or more tasks from the following table.
|
|
|
|
|
In the Settings area, choose a color mode from the Color mode list box. This option is unavailable for the GIF file format. |
|
|
In the Settings area, choose a palette from the Color palette list box. |
Specify a dithering setting and amount |
In the Settings area, choose a dithering option from the Dithering list box, and type a value in the box. |
|
|
In the Advanced area, enable the Embed color profile check box. |
|
|
|
|
|
In the Settings area, click the arrow next to Color palette list box, and click Load palette. |
Sample a color and add it to a color palette |
Click the Eyedropper on the toolbar, and then click in the image to choose a color. In the Settings area, click the Add the sampled color to palette button  . |
|
|
Double-click a color swatch on the color palette. |
Choose the number of colors that you want to display |
In the Settings area, choose a value from the Number of colors list box. |
Delete a color from the color palette |
In the Settings area, click a color on the color palette, and then click the Delete the selected color button. |

You can also add transparency to a palette-based document by choosing a color in the image and making it transparent. For information, see Create palette-based images with transparent colors and backgrounds.
![]() Export, and choosing a file format from the Save as type list box.
Export, and choosing a file format from the Save as type list box.