Esportare immagini per il Web
Corel PHOTO-PAINT consente di esportare i seguenti formati di file compatibili con il Web: GIF, PNG e JPEG.
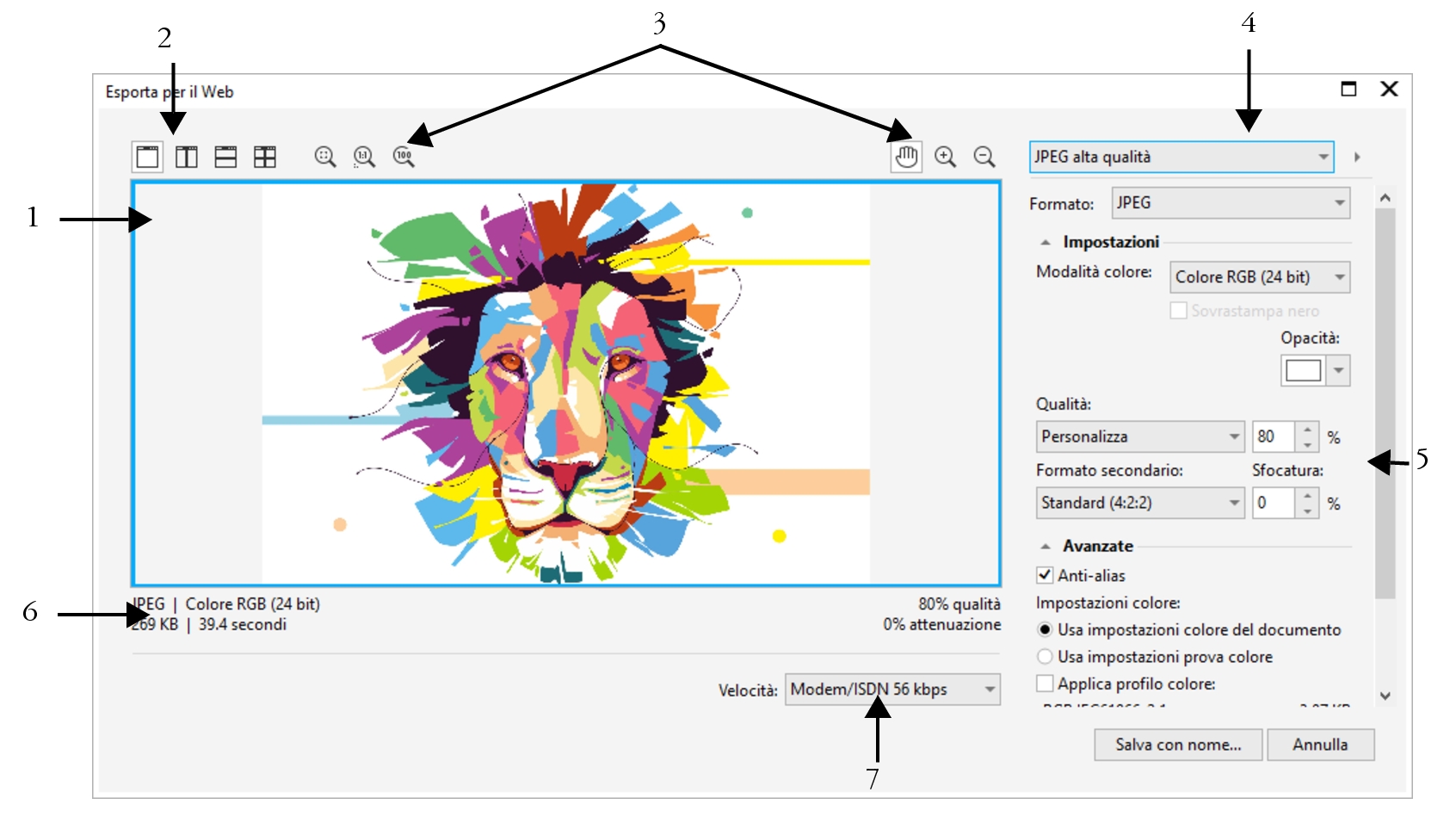
Quando si specificano le opzioni di esportazione, è possibile visualizzare l'anteprima di un'immagine con un massimo di quattro configurazioni diverse. È possibile confrontare i formati file, le impostazioni predefinite, le velocità di scaricamento, la compressione, le dimensioni di file, la qualità dell'immagine e la gamma di colori. È inoltre possibile esaminare le immagini in anteprima eseguendo zoom e una panoramica all'interno delle finestre di anteprima.
Lavoro di Indra Risky
|
|
|
|
|
Mostra un'anteprima del documento. |
|
|
Consente di visualizzare l'anteprima delle regolazioni in un riquadro singolo o diviso. |
3. Strumenti di ingrandimento e panoramica |
Consentono di ingrandire e ridurre un'immagine visualizzata nella finestra di anteprima, di effettuare la panoramica di un'immagine visualizzata a livello di zoom maggiore del 100% e di adattare un'immagine alla finestra di anteprima. |
4. Casella di riepilogo Preimpostazioni |
Consente di scegliere le impostazioni predefinite per un formato di file. |
5. Impostazioni di esportazione |
Consente di personalizzare le impostazioni di esportazione, come colore, opzioni di visualizzazione e dimensioni. |
6. Informazioni sul formato |
Consente di visualizzare le informazioni sul formato di file disponibili per ogni riquadro di anteprima. |
7. Casella di riepilogo Velocità |
Consente di scegliere una velocità Internet per il salvataggio del file. |
È possibile esportare file compatibili con il Web utilizzando le impostazioni predefinite. Ciò consente di ottimizzare il file senza bisogno di modificare le singole impostazioni. È inoltre possibile personalizzare le impostazioni per produrre un risultato specifico. Ad esempio, è possibile regolare colore, qualità della visualizzazione e dimensioni del file.
Scelta di un formato file compatibile con il Web
Questa tabella è utile per consultazioni rapide durante la scelta di un formato di file compatibile con il Web.
|
|
|
|
|
Disegni a linee, testo, immagini con pochi colori o con bordi netti, come un logo o immagini in bianco e nero acquisite mediante scanner. Inoltre offre diverse opzioni grafiche avanzate, quali sfondi trasparenti, immagini interlacciate e animazione. Consente inoltre di creare tavolozze personalizzate per l'immagine. |
|
|
Vari tipi di immagine, compresi disegni a linee e foto. Il formato di file PNG (a differenza dei formati GIF e JPEG) supporta il canale alfa. Ciò consente di salvare immagini trasparenti con risultati superiori. |
|
|
Foto e immagini acquisite mediante scanner. I file JPEG utilizzano la compressione dei file per memorizzare un'immagine approssimativa, il che comporta una certa perdita di dati dell'immagine ma non compromette la qualità di gran parte delle fotografie. Nel salvataggio di un'immagine, è possibile scegliere il livello di qualità: con un livello di qualità elevato si ottengono dimensioni di file maggiori. |
|
|
Vari tipi di immagini, tra cui foto, icone e immagini con testo Il formato WEBP fornisce compressione sia lossless che lossy e supporta la trasparenza. Le immagini WEBP lossless sono di dimensioni inferiori rispetto ai file PNG e le immagini WEBP lossy sono di dimensioni inferiori rispetto alle immagini JPEG. È possibile controllare il fattore di compressione per i canali RGB e il rapporto tra velocità di codifica, dimensioni del file e qualità. Per ulteriori informazioni, consultare Google Web Picture (WEBP). |
Esportazione di immagini basate sulle tavolozze
Le immagini basate sulle tavolozze, come le GIF in modalità tavolozza e le PNG a 8 bit, consentono ai singoli pixel di mantenere l'esatto valore cromatico. Ciò offre il controllo sulla visualizzazione dei colori nel file durante l'esportazione. Le immagini basate sulle tavolozze consentono inoltre di introdurre la trasparenza in un file scegliendo un colore nell'immagine e rendendolo trasparente. Per informazioni, consultare Creare immagini basate sulle tavolozze con sfondi e colori trasparenti.
Per regolare l'anteprima di esportazione dell'immagine

1
Fare clic su
File  Esporta per
Esporta per  Web
Web.
2
Eseguire una o più operazioni fra quelle elencate nella seguente tabella.
|
|
|
Visualizzare l'oggetto in un riquadro di anteprima singolo |
Fare clic sul pulsante Anteprima intera  . |
Visualizzare due versioni dell'oggetto in riquadri affiancati |
Fare clic sul pulsante Due anteprime verticali  . |
Visualizzare le due versioni dell'oggetto con un riquadro posizionato sopra l'altro |
Fare clic sul pulsante Due anteprime orizzontali  . |
Visualizzare quattro versioni dell'oggetto in riquadri separati |
Fare clic sul pulsante Quattro anteprime  . |
Adattare un oggetto alla finestra di anteprima |
Fare clic sul pulsante Dimensioni visibili  . |
Visualizzare ogni pixel nei dati dell'immagine in un singolo pixel sullo schermo |
Fare clic sul pulsante Zoom 1:1 pixel  . |
Eseguire una panoramica di un'altra area dell'oggetto |
Con lo strumento Panoramica  , trascinare l'immagine fino a visualizzare l'area interessata. |
Visualizzare un oggetto alle dimensioni reali |
Fare clic sul pulsante 100%  . |
Aumentare e ridurre lo zoom |
Con lo strumento Ingrandisci  o Riduci  , fare clic nella finestra di anteprima. |
Modificare le opzioni di visualizzazione dell'oggetto in un riquadro di anteprima |
Fare clic in un riquadro, quindi scegliere opzioni di esportazione differenti dall'area delle impostazioni di esportazione. |
Per esportare un'immagine compatibile con il Web

1
Fare clic su
File  Esporta per
Esporta per  Web
Web.
2
Nella finestra di dialogo
Esporta per il Web, scegliere le impostazioni predefinite dalla casella di riepilogo
Preimpostazioni nell'angolo superiore destro della finestra di dialogo.
3
Nell'area
Impostazioni, scegliere una tavolozza colore dalla casella di riepilogo
Tavolozza colore.
Questa opzione non è disponibile per il formato di file GIF.
4
Nell'area
Avanzate, attivare la casella di controllo
Applica profilo colore.
5
Fare clic su
Salva con nome.
6
Scegliere l'unità e la cartella in cui salvare il file, digitare un nome della casella
Nome file e fare clic su
Salva.

Nella casella di riepilogo Velocità nella parte inferiore della finestra di dialogo è possibile scegliere una velocità per la connessione a Internet.
È inoltre possibile esportare in un formato compatibile con il Web facendo clic su File  Esporta e scegliendo un formato di file dalla casella di riepilogo Salva come tipo
Esporta e scegliendo un formato di file dalla casella di riepilogo Salva come tipo
Per ridimensionare un'immagine durante l'esportazione di un'immagine compatibile con il Web

•
Nell'area
Trasformazione della finestra di dialogo
Esporta per il Web, eseguire una o più operazioni elencate nella seguente tabella.
|
|
|
Scegliere un'unità di misura per l'oggetto |
Scegliere un'unità di misura dalla casella di riepilogo Unità. |
Specificare le dimensioni dell'oggetto |
Digitare i valori nelle caselle Larghezza e Altezza. |
Ridimensionare l'oggetto in base a una percentuale delle sue dimensioni originali |
Digitare i valori nelle caselle Larghezza % e Altezza. |
Evitare distorsioni mantenendo il rapporto tra altezza e larghezza dell'immagine |
Attivare la casella di controllo Mantieni proporzioni. |
Specificare la risoluzione dell'oggetto |
Digitare un valore nella casella Risoluzione. |
Mantenere le dimensioni del file sul disco rigido quando si modifica la risoluzione dell'oggetto |
Attivare la casella di controllo Mantieni dimensioni. |
Per personalizzare le opzioni al fine di esportare una bitmap JPEG

1
Nella finestra di dialogo
Esporta per il Web, scegliere
JPEG dalla casella di riepilogo
Formato.
2
Eseguire una o più operazioni fra quelle elencate nella seguente tabella.
|
|
|
Controllare la qualità dell'immagine |
Nell'area Impostazioni, scegliere un'opzione di qualità dalla casella di riepilogo Qualità o digitare un valore in percentuale. |
Scegliere un'impostazione di codifica |
Nell'area Impostazioni, scegliere un'opzione dalla casella di riepilogo Formato secondario. |
Sfocare la transizione tra pixel adiacenti di colori differenti |
Nell'area Impostazioni, digitare un valore nella casella Sfocatura. |
Caricare l'immagine JPEG gradualmente su certi browser Web, per visualizzare parti dell'immagine prima che termini il caricamento |
Nell'area Avanzate, attivare la casella di controllo Progressivo. |
Avvalersi del metodo di codifica ottimale per produrre file JPEG delle dimensioni più contenute possibile. |
Nell'area Avanzate, attivare la casella di controllo Ottimizza. |
|
|
|
Applicare le impostazioni di colore del documento |
Nell'area Avanzate, attivare l'opzione Usa impostazioni colore documento. |
Applicare le impostazioni di prova colore al documento |
Nell'area Avanzate, attivare l'opzione Usa impostazioni prova colore. |
Attivare la sovrastampa del nero durante l'esportazione in CMYK |
Nell'area Impostazioni, attivare la casella di controllo Sovrastampa nero. |
Applicare un colore opaco allo sfondo dell'oggetto per favorire la fusione dei bordi degli oggetti con anti-alias |
Nell'area Impostazioni, aprire il selettore colori Opacità e fare clic su un colore. |
Per specificare le opzioni di qualità della visualizzazione per l'esportazione di immagini compatibili con il Web

•
Nella finestra di dialogo
Esporta per il Web, eseguire una o più attività illustrate nella seguente tabella.
|
|
|
Applicare un colore opaco allo sfondo dell'oggetto per favorire la fusione dei bordi degli oggetti con anti-alias |
Nell'area Impostazioni, aprire il selettore colori Opacità e fare clic su un colore. |
Attenuare i bordi dell'oggetto |
Nell'area Avanzate, attivare la casella di controllo Anti-alias. |
Caricare il file gradualmente su certi browser Web, per visualizzare solo parti dell'immagine prima che termini il caricamento |
Nell'area Avanzate, attivare la casella di controllo Interlacciato. |
Per specificare le impostazioni dei colori per l'esportazione di immagini compatibili con il Web e basate sulle tavolozze

•
Nella finestra di dialogo
Esporta per il Web, eseguire una o più attività illustrate nella seguente tabella.
|
|
|
Scegliere una modalità colore |
Nell'area Impostazioni, scegliere una modalità colore dalla casella di riepilogo Modalità colore. Questa opzione non è disponibile per il formato di file GIF. |
Scegliere una tavolozza colori |
Nell'area Impostazioni, scegliere una tavolozza dalla casella di riepilogo Tavolozza colore. |
Specificare un'impostazione e una quantità di dithering |
Nell'area Impostazioni, scegliere un'opzione di dithering dalla casella di riepilogo Dithering e digitare un valore nella casella. |
Incorporare il profilo colore |
Nell'area Avanzate, attivare la casella di controllo Applica profilo colore. |
|
|
|
Caricare una tavolozza colori |
Nell'area Impostazioni, fare clic sulla freccia accanto alla casella di riepilogo Tavolozza colore e fare clic su Carica tavolozza. |
Campionare un colore e aggiungerlo a una tavolozza colori |
Fare clic sul Contagocce nella barra degli strumenti e fare clic sull'immagine per scegliere un colore. Nell'area Impostazioni, fare clic sul pulsante Aggiungere il colore campionato alla tavolozza  . |
Aggiungere o modificare colori |
Fare doppio clic su un campione colore nella tavolozza colori. |
Scegliere il numero di colori da visualizzare |
Nell'area Impostazioni, scegliere un valore dalla casella di riepilogo Numero di colori. |
Eliminare un colore dalla tavolozza colori |
Nell'area Impostazioni, fare clic su un colore nella tavolozza colori e fare clic sul pulsante Elimina il colore selezionato. |

È possibile aggiungere trasparenza a un documento basato su tavolozza scegliendo un colore nell'immagine e rendendolo trasparente. Per informazioni, consultare Creare immagini basate sulle tavolozze con sfondi e colori trasparenti.
![]() Esporta e scegliendo un formato di file dalla casella di riepilogo Salva come tipo
Esporta e scegliendo un formato di file dalla casella di riepilogo Salva come tipo