
Links rápidos para procedimentos nesta página:
• |
• |
Um mapa de imagem é um único gráfico com áreas clicáveis ou pontos de ativação que vinculam às páginas da Web. O ponto de ativação é definido utilizando coordenadas em uma imagem, e um URL é atribuído a cada área definida.
Para adicionar efeitos de ativação a uma imagem ou para atribuir formatos de arquivo diferentes ou taxas de compactação a partes de uma imagem, você pode fatiá-la em vez de criar um mapa de imagem. Para obter informações sobre a criação de objetos fatiados, consulte Fatiar imagens.
Os pontos de ativação são criados a partir de objetos. Você pode atribuir um URL e um texto alternativo a um objeto. Também é necessário especificar uma forma para o ponto de ativação. Pode ser um polígono que se aproxime da forma de um objeto, um retângulo correspondente à caixa de destaque do objeto ou um círculo ao redor do objeto.
Para criar um mapa de imagem utilizando uma foto, defina uma área editável para colocar o ponto de ativação e converta essa área em um objeto.

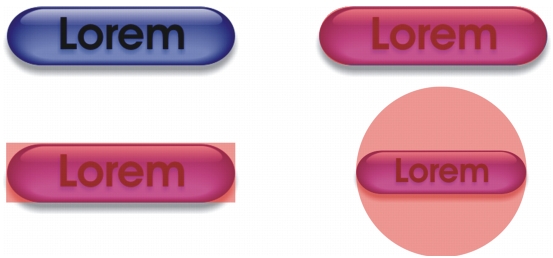
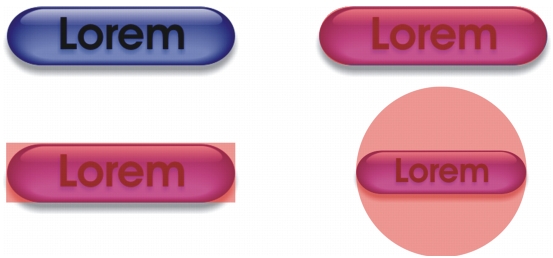
O ponto de ativação no botão da esquerda é retangular e no da direita é circular. Clicar em qualquer parte do ponto de ativação, o ativa.
Para exportar um mapa de imagem, é necessário escolher um dos três tipos de mapa diferentes: lado cliente, lado servidor ou lado cliente/servidor. O tipo de mapa de imagem do lado cliente é o mais comum e é a configuração padrão. Os seguintes arquivos são gerados automaticamente, dependendo do tipo de mapa de imagem escolhido:
• |
uma página em HTML para tipos de mapa de imagem do lado cliente/servidor,
lado servidor e lado cliente.
|
• |
um arquivo de mapa separado contendo as coordenadas do ponto de ativação para
tipos de mapa de imagem do lado cliente/servidor e do lado servidor. Os mapas de
imagem do lado cliente não exigem um arquivo de mapa separado, pois contêm
marcas de mapeamento em HTML na página em HTML.
|
| Para criar uma área clicável para um mapa de imagem |
1. |
Na janela de encaixe Objetos, clique com o botão direito do mouse na miniatura de
um objeto e selecione Propriedades.
|
Se a janela de encaixe Objetos não estiver aberta, clique em Janela |
2. |
Na caixa de diálogo Propriedades do objeto, clique na guia URL na WWW.
|
3. |
Defina as seguintes propriedades do objeto:
|
• |
URL — especifica um endereço, ou URL de uma página da Web que é aberta
quando você clica em um ponto de ativação. Digite http:// antes do nome de
domínio no endereço da Web.
|
• |
Comentário — especifica o texto alternativo que é exibido em um navegador
quando se aponta para um objeto
|
• |
Definir área como — especifica a forma do ponto de ativação do objeto.
|
4. |
Clique em OK.
|
| Para exportar um mapa de imagem |
1. |
Na caixa de diálogo Exportar para a Web, escolha configurações predefinidas na
caixa de listagem Predefinir no canto superior direito da caixa de diálogo.
|
2. |
Na área HTML e fatias, escolha Mapa de imagem na caixa de listagem Exportar.
|
Para exibir o mapa da imagem em um navegador, ative a caixa de seleção Exibir no navegador. |
3. |
Clique em Salvar como.
|
4. |
Escolha a unidade e a pasta em que deseja armazenar o arquivo.
|
5. |
Digite um nome na caixa Nome do arquivo.
|
6. |
Clique em Salvar.
|
Quando você exportar o mapa de imagem, os objetos serão mesclados com o
fundo.
|
Você também pode definir pontos de ativação para um mapa de imagem,
utilizando a barra de ferramentas Internet. Clique em Web |
|
|
Copyright 2012 Corel Corporation. Todos os direitos reservados.