快速連結至此頁面上的程序:
• |
Corel Painter 可讓您製作既有趣又有效率的網頁背景。
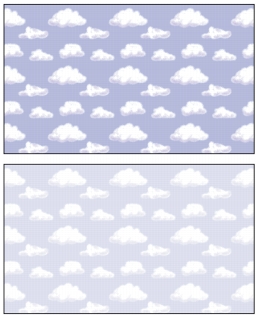
製作網頁背景的一個小祕密,就是將背景製作得精巧而顯目。特別是當背景要放置在文字之後時。您可以使用 [編輯] 選單 ![]() [淡化] 指令將花紋變淺,使背景更適合置於文字之後。
[淡化] 指令將花紋變淺,使背景更適合置於文字之後。

選擇 [編輯] 選單 ![]() [淡化] 淡化花紋。
[淡化] 淡化花紋。
背景色彩接近背景影像時不需花額外的時間下載,並可產生令人滿意的轉換效果。例如,假設您的網頁載入深綠色、取消選取接縫的背景花磚。下載花磚不需要很長的時間。瀏覽器在下載時會以頁面背景色彩顯示頁面 (若未特別定義,通常為灰色或白色)。這樣會產生模糊的視覺轉換效果。視您所使用的文字色彩而定,您可以要等到背景影像下載完成才能讀取頁面的文字。
您可以使用 HTML 為頁面、表格或串連樣式表 (CSS) 等網頁要素製作鮮明的背景色彩。雖然 Corel Painter 取消選取法輔助您實際設定在 HTML 程式碼中的背景色彩,但是您可以利用 Corel Painter 決定在 HTML 中使用的色彩十六進位格式。
| 以十六進位格式顯示目前色彩的 RGB 值 |
1 |
在 [色彩] 面板上,按一下 [色彩選項] 按鈕 |
如果該指令取消選取法使用,則 [色彩] 面板上的 [HSV/RGB 方塊] 已經顯示 RGB 值。 |
2 |
按下 Shift 並按一下 [HSV/RGB 方塊]。 |
[HSV/RGB 方塊] 中的值會以十六進位數字顯示。 |
3 |
設定三個值 (R、G 及 B) 以決定您希望 HTML 程式語言顯示的十六進位值。 |
例如,「FF0000」就是紅色的十六進位值。 |
當背景影像比頁面、表格或串連樣式表 (CSS) 圖層的顯示區邊緣小時,網頁瀏覽器會自動重複影像,就會產生拼接而成的花樣。 Corel Painter 使得製作用於網頁的拼接背景影像變得很容易。
CSS 功能在現在的瀏覽器中,可讓您套用背景花磚至許多網頁要素中。您過去只能將花磚套用至網頁本身,但不能套用至表格。但現在有 CSS 後,圖層或區塊層級的要素 (任何可在傳統 HTML 版面顯示本身線條的物件) 都可以有背景影像。因為網頁製作者不再侷限於只能將拼接的背景用於網頁,現在您也可以發揮創意,將花磚用於邊界、呼叫方塊或次選單。
您可以使用任何影像或選取區定義花紋。一般會製作出一個影像作為花紋的一部分,以便能取消選取接縫地拼接起來。也就是說,肉眼應該取消選取法分辨花磚之間的邊緣。 Corel Painter 的功能可幫助您產生取消選取接縫的花磚,讓您用於有趣的網頁背景中。相關詳細資訊,請參閱建立取消選取接縫花紋.有關花紋的建立、編輯、儲存及填色的資訊,請參閱花紋.
玻璃折射變形效果、超柔化效果 (啟用 [纏繞] 核取方塊時) 及大部分的色調控制效果,都會保留花紋取消選取接縫的品質。[套用表面材質] 之類的某些效果就會產生看得見的接縫,所以請自行試驗出最佳效果。

使用相同花紋的取消選取接縫與有接縫花磚範例
若要避免如套用表面材質等效果時發生接縫的方法,就是以較低的強度重複套用好幾次 (降低 [量] 滑桿)。在應用程式之間轉移花紋 (使用 Shift-Spacebar)。這樣會使接縫「散開」,變得較不明顯。
花磚的尺寸應該盡可能小,但避免小於 20 x 20 圖素。如果花磚過小,瀏覽器就必須花較長的時間將花磚塗繪至較大的區域。
完成製作花磚時,請將影像儲存為 RIFF 格式,以便將來可能要在 Corel Painter 中繼續使用。然後再儲存為 JPEG 或 GIF 格式,以便稍後在網頁中使用。
理想的網頁背景應儲存為 GIF 檔,並且應減少色彩以降低檔案大小。您也可以使用 JPEG 檔,但此格式的檔案通常較大。一般而言,任何大小超過 20 KB 的背景花磚都算過大。有關將影像儲存為 GIF 或 JPEG 格式的資訊,請參閱儲存與備份檔案。
另一個設計取消選取接縫花磚的方式,就是善用製作碎型花紋指令所能產生的絕佳效果。[製作碎型花紋] 是可製作組織結構花紋的花紋產生器,可製作有趣的背景花磚。其產生的花紋可以加以填色,甚至與紙張材質併用以強化效果。
有關「製作碎型花紋」指令的詳細資訊,請參閱建立碎形花紋.
色彩覆蓋、水彩筆刷及仿製等其他選項也可以套用至花紋。您也可以將玻璃折射變形套用至由製作碎型花紋所產生的花紋,以達到美觀、複雜的效果。
|
|
Copyright 2012 Corel Corporation. 保留所有權.